Требования к IFRAME для вставки в социальные сети видео С СВОЕГО сайта
Среднее прочтение 2 мин.
На просторах инета задался вопросом — как вставить свое видео с сайта по ссылке…
К примеру как вконтакте вводишь ссылку и подгружается iframe видео — которое лежит на твоем сайте …
Было время и находил какой то полноценный плеер — точно не из тех, которые публикуют сегодня на разных страницах с примерами — типа PLUR … В общем это было давно и этот плеер остался на каком то, очередном ноуте или компе — кароч беда … ну вот и решил накопать снова — чисто ради интереса — ну и если уже завел блог то всю инфу буду скидывать здесь …
Но! Создать этот пост решил по другой причине — так как наткнулся на интересные моменты в плане вставки видео на сайт или еще куда то ) …
В общем здесь прям вот поэтапно буду скидывать инфу с ссылками на источник — ну и как бы на будущее взять себе на заметку — А че так можно было ? )))
Первая статья: ИСТОЧНИК
Как вставить плеер через iframe
Можно вставить плеер на свой сайт через iframe (так раздают плеер все видеохостинги).
iframe — это элемент верстки сайта, в котором загружается html страница. На этой странице и размещен плеер.
Пример такой страницы:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title></title>
<script src='playerjs.js' type='text/javascript'></script>
</head>
<body>
<style>
html,body{
margin:0;padding:0;width:100%;height:100%;
}
</style>
<div id="playerjs" style="width:100%;height:100%;"></div>
<script type="text/javascript">
var ps = location.href.substr(location.href.indexOf("html?")+5).split("&");
var vs = {id:"playerjs"};
for(var i = 0; i<ps.length; i++){
var p = ps[i].substr(0,ps[i].indexOf("="));
var v = ps[i].substr(ps[i].indexOf("=")+1);
if(p!=v){
vs[p] = decodeURIComponent(v);
}
}
if(vs.file){
var playerjs = new Playerjs(vs);
}
</script>
</body>
</html>Например, вы сохранили этот код в файл player.html и положили в папку player. В этой же папке должен лежать файл плеера playerjs.js
Код iframe, который вы вставите на сайт будет следующий:
<iframe src="//site.com/player/player.html?file=ссылка_на_видео&poster=ссылка_на_постер&title=Название" type="text/html" width=100% height=100% frameborder="0" allowfullscreen></iframe>Переменные плеера (file, poster и т.д.) можно передавать в строке запроса iframe.
Скачайте пример (распакуйте архив в папку, скопируйте в нее плеер (playerjs.js) и запустите файл test.html). Пошаговая инструкция для интеграции плеера с помощью iframe.
Посмотрел протестил — не то… Поэтому двинулся дальше…
Кстати сами плееры можно создать здесь же https://playerjs.com по верхней статье.
Вторая статья: ИСТОЧНИК
На нее наткнулся снова случайно но все же … она мне понравилась …
Встраиваем WebRTC плеер для живых трансляций на сайт

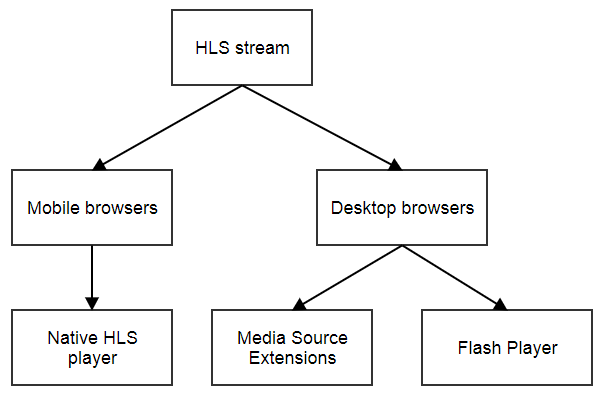
Всем известно, каким образом внедряется обычный плеер для видеороликов (VOD — видео по требованию). Как правило, это HLS плеер, который загружает контент фрагментами по HTTP и играет эти фрагменты в нативном HLS движке. Нативный HLS плеер обычно включается на браузерах мобильных платформ iOS и Android. На десктопных браузерах HLS плееры работают через Media Source Extensions или через Flash Player.

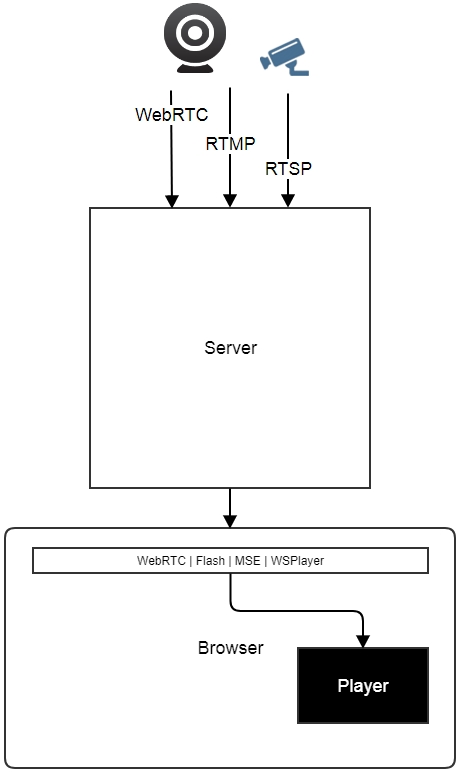
В этой статье мы расскажем о внедрении WebRTC-плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер.
Здесь может возникнуть несколько вопросов:
— Что такое WebRTC — плеер?
Это веб-плеер для воспроизведения Live-стримов и трансляций с низкой задержкой, у которого под капотом технология WebRTC.
— Чем WebRTC плеер лучше обычного плеера?
Может играть видео с низкой задержкой, до 500 миллисекунд.
— Какие потоки умеет играть WebRTC плеер?
Плеер может играть стримы с веб-камер, RTSP потоки с IP-камер, RTMP потоки.
— Что если WebRTC не поддерживается в браузере?
В этом случае нужно переключаться на другую технологию, доступную в этом браузере.
Внедрение
Мы решили, что внедрение плеера должно быть максимально простым и соответствовать двум основным принципам:
- Keep it simple (делай проще)
- Don’t Make Me Think (не заставляйте меня думать)
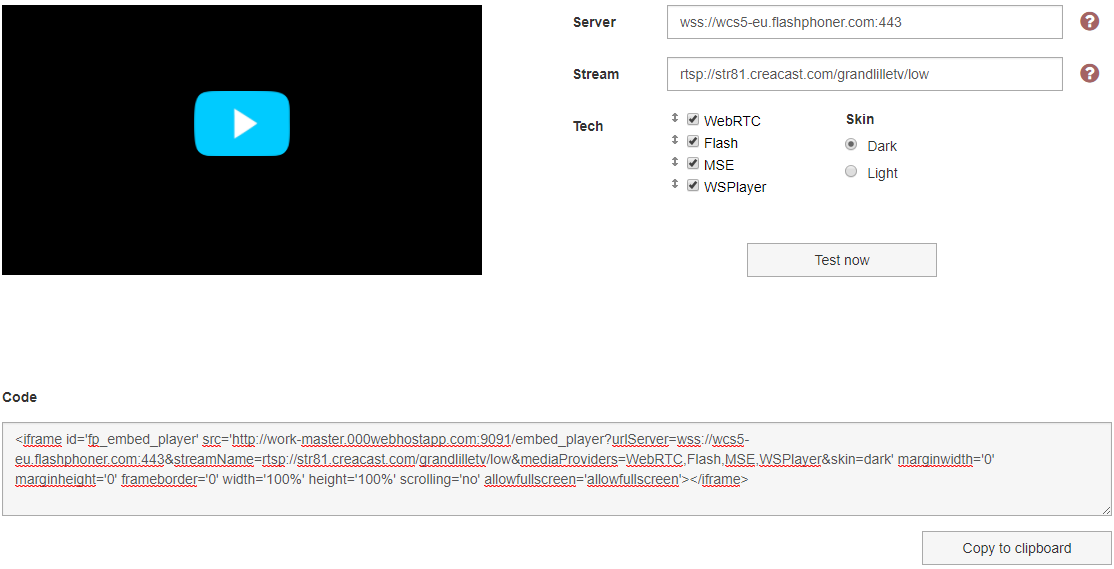
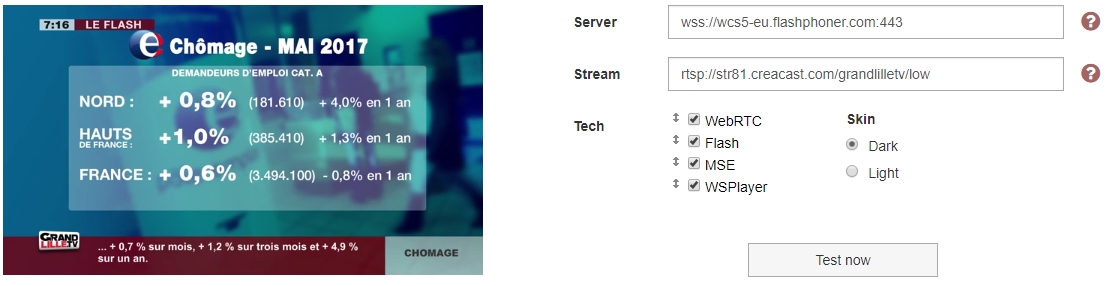
В результате, интерфейс страницы внедрения выглядит как на скриншоте ниже, а сама демо-страница с внедрением плеера доступна здесь.

Таким образом,просто нажимаем кнопку Copy To Clipboard и код плеера готов к вставке на сайт в виде iframe:
<iframe id="fp_embed_player" src="https://wcs5-eu.flashphoner.com:8888/embed_player?urlServer=wss://wcs5-eu.flashphoner.com:8443&streamName=streamName&mediaProviders=WebRTC,Flash,MSE,WSPlayer&skin=dark" marginwidth="0" marginheight="0" scrolling="no" allowfullscreen="allowfullscreen" width="100%" height="100%" frameborder="0"></iframe>ля того, чтобы поток запустился, нужно обязательно указать его название или RTSP адрес в поле streamName.
Например так:

После этого можно протестировать поток по кнопке Test Now или сразу вставить код на страницу.

Мы убедились что плеер работает. Осталось скопипастить его код на web-страницу. В результате страница сайта будет выглядеть так:
<iframe id="fp_embed_player" src="https://wcs5-eu.flashphoner.com:8888/embed_player?urlServer=wss://wcs5-eu.flashphoner.com:8443&streamName=streamName&mediaProviders=WebRTC,Flash,MSE,WSPlayer&skin=dark" marginwidth="0" marginheight="0" scrolling="no" allowfullscreen="allowfullscreen" width="800px" height="400px" frameborder="0"></iframe>Таким образом, плеер можно разместить где угодно и с какими угодно размерами. Задача внедрения выполнена.
Дополнительные параметры
В атрибуте iframe src передается урл страницы, которая содержит сам плеер. Этому урлу можно передать параметры, которые будут использоваться плеером.
1. urlServer
Это адрес потокового сервера, который адаптирует потоки для плеера.
urlServer=wss://wcs5-eu.flashphoner.com:4432. streamName
Это имя потока или его RTSP-адрес.
streamName=12345Или RTSP
streamName=rtsp://192.168.1.55/live.sdp3. mediaProviders
Это список технологий воспроизведения, которые указываются в порядке приоритета.
Например, если вы хотите использовать только WebRTC, передаете так:
mediaProviders=WebRTCЕсли требуется автоматическое переключение на другие технологии, добавляем их в запрос в порядке приоритета слева направо:
mediaProviders=WebRTC,MSE,Flash4. skin
У плеера есть возможность выбрать скин. Пока только между черным и белым.
skin=dark5. autoplay
Нужно передать этот параметр, чтобы плеер начал играть поток автоматически после загрузки.
autoplay=trueСервер
Сторона сервера отвечает за адаптацию потоков. Задача сервера принять поток и корректно отдать плееру в одной из следующих технологий: WebRTC, Flash, Media Source Extensions, WSPlayer.

Кастомный плеер
Для кастомизации есть JavaScript API, позволяющее взять управление плеером под полный контроль и обернуть его практически в любой дизайн.
API является частью Web SDK для WCS и работает с — элементами. Любой div — элемент на странице можно заставить играть видео с помощью этого API.
Пример:
Создадим на странице элемент myPlayer и дадим ему размеры, чтобы видеть его на странице визуально:
Далее, чтобы играть видео, вызываем следующий код API:
session.createStream({name:"stream44",display:document.getElementById("myPlayer")}).play()Здесь мы передаем имя потока stream44 и элемент myPlayer. В результате видео будет играть в указанном div-элементе.
Как видите, код использования API также достаточно простой. Однако чтобы он заработал требуется импортировать необходимые скрипты API и установить соединение с сервером.
var session =Flashphoner.createSession({urlServer:"wss://wcs5-eu.flashphoner.com:443"}).play()После этого нужно будет добавить управление воспроизведением (stop/play) и звуком.
Заключение
В статье показали как выглядит страница внедрения WebRTC-плеера и какие технологии доступны на случай, если WebRTC не поддерживается в браузере. Описали как выглядит формирование кода внедрения, какие параметры можно менять для встроенного плеера и как можно его кастомизировать через JavaScript API.
Ссылки
Embed Player — пример страницы внедрения WebRTC плеера.
Source — исходный код страницы внедрения.
Player — сам внедряемый плеер.
Source — исходный код внедряемого плеера.
Web Call Server — сервер, адаптирующий потоки для WebRTC плеера.
ДАЛЕЕ НАТКНУЛСЯ НА ПАРТНЕРКУ IVI
Где парень не мог встроить IFRAME к себе на сайт — но сообщение я выложу здесь…
Добрый день!
У нас есть более 50000 единиц бесплатного контента доступного для интеграции на сайты партнеров.
Так как сайт у вас новый (смотрел по статистике similarweb), то мы готовы отдавать вам наш плеер без договорных отношений, для увеличения посещаемости вашего ресурса. Со временем, когда посещаемость вашего сайта составит более 300т. уников в месяц, можно будет заключить договор, по которому мы будем делиться с вами рекламной прибылью.
Сразу хочу обозначить пару моментов:
Мы сотрудничаем только с сайтами, которые размещают только легальный контент (Посмотрели ваш сайт, обнаружили на нем только легальные плееры (youtube).
Мы против размещения на страницах сайтов наших партнеров негативной и нелегальной рекламы (курение, казино итп.)
Если вы ок с этими моментами, то вот доступ к нашей XML:
Высылаю вам документацию по подключению (все вложения загрузил сюда: https://dropmefiles.com/L6jBY)
Ссылка на XML(запрос ссылки на XML с subsite id 3100, а размещение эмбедов с subsite id 3000, subsite id в iframe менять не нужно):curl -u common_subsite_xml:<password> -d '{"params": [{"subsite_id": "3100"}], "method":"da.tasks.xml_content_site_read.prepare"}' http://xml.digitalaccess.ru/api/json/
Логин: common_subsite_xml
Пароль: --------------
Вам необходимо использовать метод API da.tasks.content_xml_write.create, потом дождаться завершения и использовать da.tasks.xml_content_site_read.prepare
В xml содержится весь актуальный AVOD (бесплатный) контент, с правами на эмбедирование. XML обновляется раз в сутки.
Пример кода размещения:<iframe src="https://www.ivi.ru/embeds/video/?videoid=191355&subsite=3000&autostart=0" width="690" height="400"></iframe>
Videoid можно брать из вложенной таблицы (1 колонка) или из xml. В таблице, также как в xml, содержится весь актуальный контент, который разрешен к эмбедированию по договорам между ivi и правообладателями.
Также можно интегрировать трейлеры:
Есть несколько вариантов получить трейлер.
1. Из каталога. Например :<compilation_additional_data><id>5262</id><title>Трейлер</title><additional_data_type_id>1</additional_data_type_id><compilation_id>6783</compilation_id><duration>65</duration></compilation_additional_data>
Это трейлер к Черному Биму Белому Уху. Находится внутри блока описывающий этот фильм. (блок я не буду весь блок приводить в пример). ID трейлера 5262. У трейлеров своя сплошная нумерация.
2. Просто скачивать трейлеры по 20 штук. Любые. (файл прилагаю)
Проигрывать трейлеры надо через отдельный плеер. (т.к. как говорилось выше, у трейлеров своя нумерация и если вы подставите ID трейлера в плеер с контентом, вам начнет проигрывать соответствующий контент, а не трейлер)
Пример:https://www.ivi.ru/player/trailer/?subsite=3000&id=5262
После того как сделаете первое размещение, прошу прислать ссылку, мы проверим, все ли корректно размещено, а также внесем ваш сайт в White List.
Как они находят эти партнерки?
Кстати ссылка на готовую сборку плеера ivi — кстати она без подписки работает — значит можно, да?
https://www.ivi.ru/player/video/?videoid=191355&subsite=3000&autostart=0
Текст партнерки на странице сайта:
Партнерам
Онлайн кинотеатр №1 в России предлагает сотрудничество в рамках дистрибуции подписки ivi. Работа с ivi открывает перед авторизованными дилерами ряд возможностей и преимуществ:
- надежные прозрачные взаимоотношения, рассчитанные на долгую перспективу;
- доступ на быстрорастущий рынок видеосмотрения;
- востребованность услуги пользователем и простота активации, без регистрации и установки оборудования;
- индивидуальная политика цен.
Получить более подробную информацию о партнерской программе ivi Вы можете обратившись по контактам, указанным ниже:
Тел. +7 (495) 276 06 31
Факс. +7 (495) 276 06 32
e-mail: partners@ivi.ru
Адрес: 127015, Москва, ул. Большая Новодмитровская, 23 стр. 5, 4 этаж.
Телеком операторам
Для организации партнерства телеком операторам необходимо обращаться по адресу e-mail: evedernikova@ivi.ru
Сайт партнер который предоставлет iframe для заработка — вставляешь видео вильма у себя на сайте — зарабатываешь…
Правила
- Регистрация в системе доступна только по приглашениям (invite)
- После регистрации необходимо добавить и подтвердить права на свои сайты
- Аккаунт без добавленных и подтвержденных сайтов автоматически удаляется через 3 дня
- После подтверждения, вы сможете получать ссылки которые будут работать на вашем сайте и вам будет доступна статистика
- Если у вас нет инвайта, обратитесь на zerocool форум или к любому участнику системы iframe.video
- Все вопросы или предложения по работе системы, принимаются только через систему сообщений
- Если вы не знаете что такое iframe.video значит наша система вам не нужна.
- Дочитали, и у вас есть инвайт — регистрируйтесь, вам понравится!
Вот вставка для tumblr
<iframe width="640" height="360" src="http://yourname.github.io/jwplayeriframe/" frameborder="0" allowfullscreen></iframe>
<!DOCTYPE html>
<html>
<head>
<link href="http://vjs.zencdn.net/4.6/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/4.6/video.js"></script>
<style type="text/css">
html, body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
#example_video_1 {
height: 100%;
width: 100%;
padding: 0;
}
</style>
</head>
<body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="" height=""
poster="http://video-js.zencoder.com/oceans-clip.png"
data-setup='{"techOrder": ["flash", "html5"]}'>
<source src="http://video-js.zencoder.com/oceans-clip.mp4" type='video/mp4' />
<source src="http://video-js.zencoder.com/oceans-clip.webm" type='video/webm' />
<source src="http://video-js.zencoder.com/oceans-clip.ogv" type='video/ogg' />
<track kind="captions" src="demo.captions.vtt" srclang="en" label="English"></track><!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="demo.captions.vtt" srclang="en" label="English"></track><!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video>
</body>
</html>Которая не работает — но потом разобрался )))
Потом нашел ссылку для ВКОНТАКТЕ — что бы встроить видео к себе на сайт…
https://vk.com/video_ext.php?oid=-118278117&id=456239025&hash=7d65580ee6e1c306&hd=2&autoplay=1
Вполне так себе работает….
<iframe src="https://vk.com/video_ext.php?oid=-118278117&id=456239025&hash=7d65580ee6e1c306&hd=2&autoplay=1"width="853" height="480" frameborder="0" allowfullscreen> </iframe>Далее я нашел вопрос на мейле https://otvet.mail.ru/question/56829193?
И там четко было сказано: а ничего не получиться хоть убирай хоть нет. Сторонние видео-хостеры сначала должны провериться администрацией вконтакте, только потом можно РУКАМИ добавить, изменив соответствующим образом код страницы, где находится видео. Собственно вот ресурс с которого взята информация https://vk.com/dev/video_emb для подробностей
Но! Я попробовал еще одну фичу…
https://www.youtube.com/oembed?url=https://www.youtube.com/watch?v=rav9S2etZbU&format=json
Он отдает файл oembed.json — это ключевое… подумал я …
Потом мне попалось вот это … https://webref.ru/html/embed
Я создал файл html = закинул туда виде и оно заработало…
И знаете, что я здесь понял — насколько нас дурят и обманываю… Вы сами попробуйте через embed вставить видео с плеером …
Но я про другое … https://yandex.ru/search/?text=%D0%BA%D0%B0%D0%BA+%D0%B0%D0%B2%D1%82%D0%BE%D0%BC%D0%B0%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B8+%D0%B7%D0%B0%D0%BF%D1%83%D1%81%D1%82%D0%B8%D1%82%D1%8C+%D0%B2%D0%B8%D0%B4%D0%B5%D0%BE+&lr=11101
Посмотрите … везде тег video — где далее дают кучу кодов, как и что сделать что бы автомаически видео запускалось стандартными методами ….
<video width="640" height="480" controls="controls" type="video/mp4" autoplay="false" preload="none"></video>autoplay="autoplay" - видео запускается без звука - во всех браузерах... Это правило которое - никто не имеет право нарушать ...А как же embed — Видео автоматически включается с автозапуском … Эго нужно отключать … Путем добавления атрибутов в ссылке как у ютуба…
https://developer.mozilla.org/ru/docs/Web/HTML/Element/embed
http://www.youtube.com/embed/M7lc1UVf-VE?autoplay=false Кака на ютубе... https://developers.google.com/youtube/player_parameters Да и в принципе гугл показывает не свой код, а утвержденный для браузеров... Итак... хочешь использовать автоплей со звуком - embed, хочешь без звука автоплей iframe ... Новость да ... И так - я пока остановился на этом https://otvet.mail.ru/question/56829193? Буду продолжать поиски - потому, что я четко помню - что был плеер, который генерит embed - и ссылка парсилась - добавлялось видео... скорее всего это json - авторитет сайта - и embed ... Буду допиливать эту тему...


