Как создать файл » SMIL Плейлист » для видео плеера или стрима
Среднее прочтение 1 мин.
В этом руководстве мы создадим список воспроизведения SMIL, в котором будут представлены регионы , запланированное воспроизведение , виджеты и условное воспроизведение .
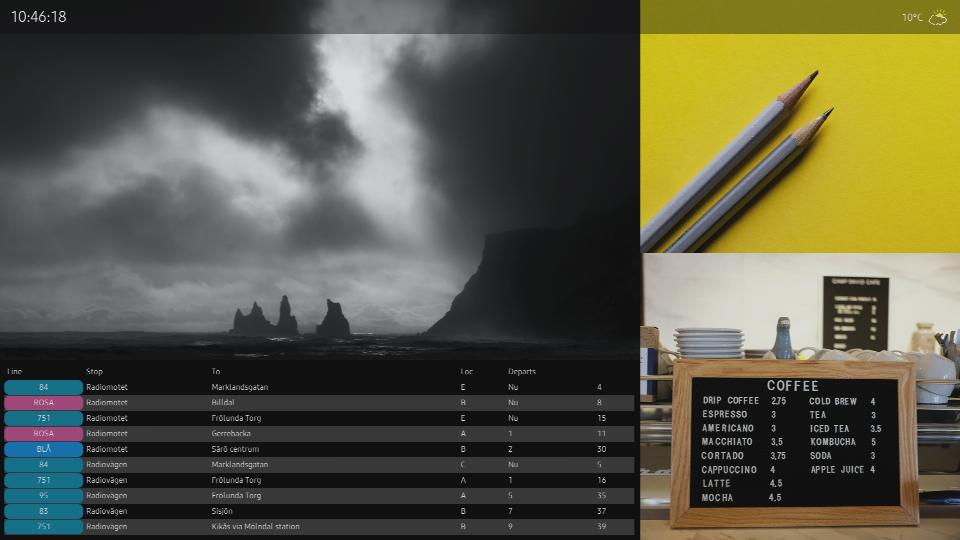
Окончательный плейлист будет выглядеть так:

Макет
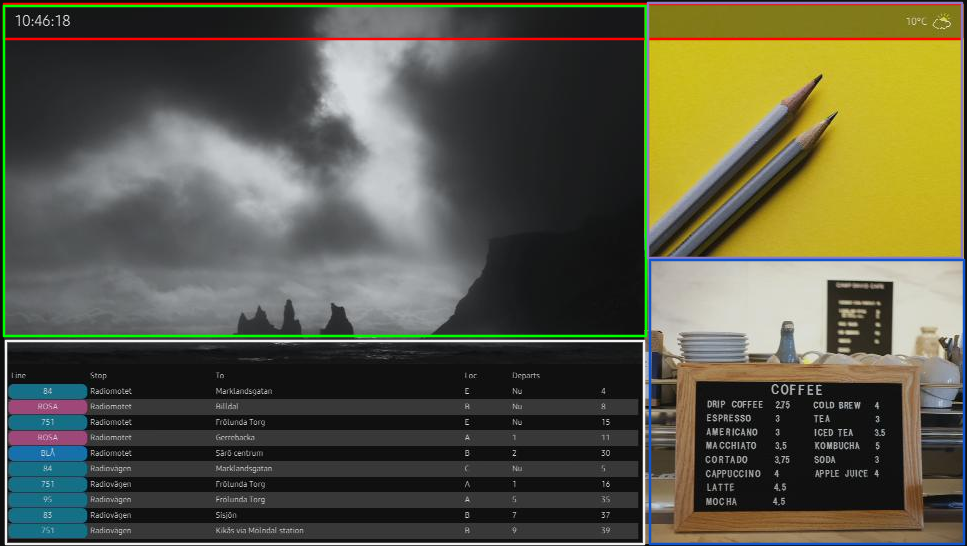
Наш плейлист SMIL имеет сложную компоновку. Он имеет 5 регионов (также известных как зоны):

Регионы:
- topOverlay (красный)
- видео (зеленый)
- нижний виджет (белый)
- topRightWidget (фиолетовый)
- нижний правый виджет (синий)
Начнем с базового шаблона плейлиста SMIL:
<smil>
<head>
<layout>
<!-- Global layout definition here -->
</layout>
</head>
<body>
<!-- Contents here -->
</body>
</smil>Теперь добавьте в <layout> тег определение областей экрана.
<smil>
<head>
<layout>
<!--
- root layout defines the dimensions of the whole playlist and its orientation
- in our case the playlist is landscape oriented, 1920x1080
-->
<root-layout width="1920" height="1080" />
<!--
- now we can define each of the regions
- region has always a regionName and a position (left, top), size (width, height)
- region can also have a z-index to define layers within the layout (decide which one is on top)
-->
<region regionName="topOverlay" left="0" top="0" width="1920" height="68" z-index="9" backgroundColor="transparent" />
<region regionName="video" left="0" top="0" width="1280" height="720" z-index="1"/>
<region regionName="bottomWidget" left="0" bottom="0" width="1280" height="360" z-index="1"/>
<region regionName="topRightWidget" left="1280" top="0" width="640" height="506" z-index="1"/>
<region regionName="bottomRightWidget" left="1280" top="506" width="640" height="574" z-index="1"/>
</layout>
</head>
<body>
<!-- Contents here -->
</body>
</smil>Теперь у нас есть набор макетов. Мы можем начать добавлять мультимедиа и виджеты в список воспроизведения.
Предварительный загрузчик
Иногда, если ваш плейлист большой или сетевое соединение не очень быстрое, вы можете захотеть отобразить замещающее видео или изображение до того, как все медиафайлы будут кэшированы и готовы к воспроизведению. Для этого варианта использования есть предварительный загрузчик.
В нашем случае мы будем использовать следующее видео:

Прелоадер помещается в тело плейлиста
<smil>
<head>
<layout>
<root-layout width="1920" height="1080" />
<region regionName="topOverlay" left="0" top="0" width="1920" height="68" z-index="9" backgroundColor="transparent" />
<region regionName="video" left="0" top="0" width="1280" height="720" z-index="1"/>
<region regionName="bottomWidget" left="0" bottom="0" width="1280" height="360" z-index="1"/>
<region regionName="topRightWidget" left="1280" top="0" width="640" height="506" z-index="1"/>
<region regionName="bottomRightWidget" left="1280" top="506" width="640" height="574" z-index="1"/>
</layout>
</head>
<body>
<par>
<!-- Preloader to show something before the full content is loaded and ready -->
<!-- This <seq> will happen first followed by the next seq -->
<seq end="__prefetchEnd.endEvent">
<seq repeatCount="indefinite">
<!-- Play waiting prompt -->
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/loader.mp4" />
</seq>
</seq>
</par>
</body>
</smil>Добавление медиа в регионы
В качестве следующего шага мы размещаем медиа в каждом соответствующем регионе.
<!--
- the following parallel playlist will start once all media are cached
- it will automatically end the preloader
-->
<par begin="__prefetchEnd.endEvent" repeatCount="indefinite">
<!--
- playlist is separated to <par> for each region
- parallel playlists are playing at the same time
-->
<par>
<seq repeatCount="indefinite">
<!-- here we add topOverlay widget and assign it to region with name topOverlay (names are matching to make it more obvious, it's not mandatory using same names) -->
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/topOverlay.wgt" type="application/widget" region="topOverlay" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<!-- second widget in the bottomRight region -->
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/bottomWidget.wgt" type="application/widget" region="bottomWidget" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<!-- loop of images in the topRightWidget region -->
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_1.png" region="topRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_3.jpg" region="topRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_4.jpg" region="topRightWidget" dur="60s"></img>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<!-- loop of images in the bottomRightWidget region -->
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_2.png" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_5.jpg" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_6.jpg" region="bottomRightWidget" dur="60s"></img>
</seq>
</par>
<seq repeatCount="indefinite">
<!-- loop of videos and images in the 'video' region -->
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_1.mp4" region="video"></video>
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_2.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_1.jpg" dur="5s" region="video"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_2.jpg" dur="5s" region="video"></img>
</seq>
</par>На его этапе мы закончили базовое создание плейлиста. Список воспроизведения способен воспроизводить различные видео, изображения и виджеты в соответствующих регионах.
Наш текущий плейлист выглядит так:
<smil>
<head>
<layout>
<root-layout width="1920" height="1080" />
<region regionName="topOverlay" left="0" top="0" width="1920" height="68" z-index="9" backgroundColor="transparent" />
<region regionName="video" left="0" top="0" width="1280" height="720" z-index="1"/>
<region regionName="bottomWidget" left="0" bottom="0" width="1280" height="360" z-index="1"/>
<region regionName="topRightWidget" left="1280" top="0" width="640" height="506" z-index="1"/>
<region regionName="bottomRightWidget" left="1280" top="506" width="640" height="574" z-index="1"/>
</layout>
</head>
<body>
<par>
<seq end="__prefetchEnd.endEvent">
<seq repeatCount="indefinite">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/loader.mp4" />
</seq>
</seq>
<par begin="__prefetchEnd.endEvent" repeatCount="indefinite">
<par>
<seq repeatCount="indefinite">
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/topOverlay.wgt" type="application/widget" region="topOverlay" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/bottomWidget.wgt" type="application/widget" region="bottomWidget" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_1.png" region="topRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_3.jpg" region="topRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_4.jpg" region="topRightWidget" dur="60s"></img>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_2.png" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_5.jpg" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_6.jpg" region="bottomRightWidget" dur="60s"></img>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_1.mp4" region="video"></video>
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_2.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_1.jpg" dur="5s" region="video"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_2.jpg" dur="5s" region="video"></img>
</seq>
</par>
</par>
</par>
</body>
</smil>Планирование
В качестве следующего шага мы хотим изменить содержимое video региона на основе даты. Мы создадим контент, который будет воспроизводиться с 30 июня 2025 года по 31 июля 2025 года.
Для этого мы поместим медиа в область видео в priorityClass.
<excl>
<!-- All your priority playlists for a certain region ordered by priority -->
<priorityClass higher="stop" lower="defer" peer="stop">
<!--
- the first priorityClass will be active from 30th of Jan to 31st of Jul
- it will alter the "standard" loop in video region during this time
-->
<par begin="wallclock(2025-06-30T00:00:00)" end="wallclock(2021-07-31T00:00:00)">
<seq repeatCount="indefinite">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_3.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_7.jpg" dur="5s" region="video"></img>
</seq>
</par>
</priorityClass>
<!-- the second priorityClass will be active any other day but 1st and 2nd of Jan -->
<priorityClass higher="stop" lower="defer" peer="stop">
<par>
<seq repeatCount="indefinite" begin="0">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_1.mp4" region="video"></video>
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_2.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_1.jpg" dur="5s" region="video"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_2.jpg" dur="5s" region="video"></img>
</seq>
</par>
</priorityClass>
</excl>
Условное воспроизведение
В качестве последнего элемента мы хотим определить, какое изображение в области topRightWidget будет видно в какой день недели.
Чтобы добиться разного воспроизведения в разные дни недели, мы используем условную логику .
<par>
<seq repeatCount="indefinite">
<!--
- expr defines a condition, if the condition is met, the item (in this case image) is played, otherwise is skipped
-->
<img expr="adapi-weekday()=0" src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_1.png" region="topRightWidget" dur="60s"></img>
<img expr="adapi-weekday()>=1 and adapi-weekday()<=5"src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_3.jpg" region="topRightWidget" dur="60s"></img>
<img expr="adapi-weekday()=6" src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_4.jpg" region="topRightWidget" dur="60s"></img>
</seq>
</par>- Первое изображение будет видно только в воскресенье (
adapi-weekday()=0) - Второе изображение будет видно с понедельника (
adapi-weekday()>=1) по пятницу (adapi-weekday()<=5) - Третье изображение будет видно только в субботу (
adapi-weekday()=6)
Финальный плейлист SMIL
Мы сделали. В плейлисте теперь воспроизводится контент в 5 различных регионах. В области видео запланировано воспроизведение специального видео с 30 июня по 31 июля, в противном случае воспроизводится стандартный цикл видео и изображений. В topRightWidget отображаются изображения, основанные на точном дне недели.
<smil>
<head>
<layout>
<root-layout width="1920" height="1080" />
<region regionName="topOverlay" left="0" top="0" width="1920" height="68" z-index="9" backgroundColor="transparent" />
<region regionName="video" left="0" top="0" width="1280" height="720" z-index="1"/>
<region regionName="bottomWidget" left="0" bottom="0" width="1280" height="360" z-index="1"/>
<region regionName="topRightWidget" left="1280" top="0" width="640" height="506" z-index="1"/>
<region regionName="bottomRightWidget" left="1280" top="506" width="640" height="574" z-index="1"/>
</layout>
</head>
<body>
<par>
<seq end="__prefetchEnd.endEvent">
<seq repeatCount="indefinite">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/loader.mp4" />
</seq>
</seq>
<par begin="__prefetchEnd.endEvent" repeatCount="indefinite">
<par>
<seq repeatCount="indefinite">
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/topOverlay.wgt" type="application/widget" region="topOverlay" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<ref src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/bottomWidget.wgt" type="application/widget" region="bottomWidget" dur="60s"></ref>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<!--
- expr defines a condition, if the condition is met, the item (in this case image) is played, otherwise is skipped
-->
<img expr="adapi-weekday()=0" src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_1.png" region="topRightWidget" dur="60s"></img>
<img expr="adapi-weekday()>=1 and adapi-weekday()<=5"src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_3.jpg" region="topRightWidget" dur="60s"></img>
<img expr="adapi-weekday()=6" src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_4.jpg" region="topRightWidget" dur="60s"></img>
</seq>
</par>
<par>
<seq repeatCount="indefinite">
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/widget_image_2.png" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_5.jpg" region="bottomRightWidget" dur="60s"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_6.jpg" region="bottomRightWidget" dur="60s"></img>
</seq>
</par>
<par>
<excl>
<priorityClass higher="stop" lower="defer" peer="stop">
<par begin="wallclock(2025-06-30T00:00:00)" end="wallclock(2021-07-31T00:00:00)">
<seq repeatCount="indefinite">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_3.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_7.jpg" dur="5s" region="video"></img>
</seq>
</par>
</priorityClass>
<priorityClass higher="stop" lower="defer" peer="stop">
<par>
<seq repeatCount="indefinite" begin="0">
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_1.mp4" region="video"></video>
<video src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/video_2.mp4" region="video"></video>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_1.jpg" dur="5s" region="video"></img>
<img src="https://signageos-demo.s3.eu-central-1.amazonaws.com/smil/zones/files/img_2.jpg" dur="5s" region="video"></img>
</seq>
</par>
</priorityClass>
</excl>
</par>
</par>
</par>
</body>
</smil>

